6 email design tips om je conversies te boosten
De kracht van email marketing is groter dan ooit tevoren. Email levert namelijk een 4x zo hoge ROI1 op in vergelijking met social media of paid advertising. Zo levert elke euro die je besteed aan email marketing je gemiddeld 38 euro op 2, niet verkeerd toch? Daarvoor moeten ze natuurlijk wel overtuigend genoeg zijn. Een sterk en uniek email design kan helpen. Ik geef je alvast enkele tips hoe je het design van jouw emails kunt verbeteren om je conversies te doen stijgen.
1. Creëer een duidelijke visuele hiërarchie
Email design gaat niet alleen over een fancy en hip design, maar vooral over functionaliteit en simpliciteit. Het is daarom van groot belang dat de opmaak van je email een duidelijke visuele hiërarchie heeft. Dit houdt in dat je je content en afbeeldingen zo structureert dat je stapsgewijs de aandacht vestigt op de belangrijkste elementen in je email. Hierdoor kunnen je lezers informatie makkelijk scannen en begrijpen. Daarnaast informeert het de lezer over welke informatie belangrijk en minder belangrijk is. Het prioriteren van je informatie is dan ook essentieel.
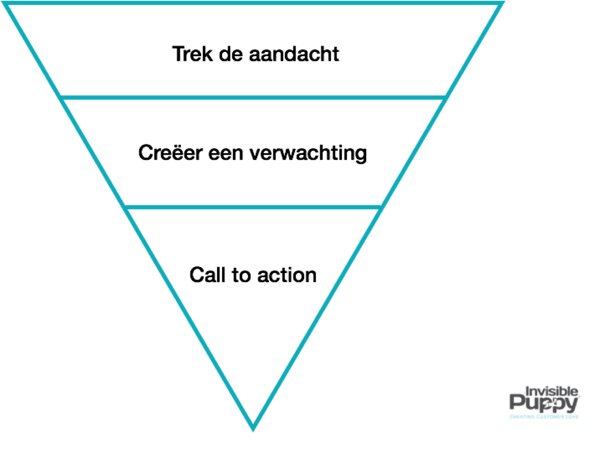
Zoals je kunt zien in de afbeelding hieronder, is het creëren van visuele hiërarchie als een pyramide: je plaats de belangrijkste informatie bovenaan en plaats de minder belangrijke aspecten lager.
 Afbeelding 1: Pyramide van visuele hiërarchie
Afbeelding 1: Pyramide van visuele hiërarchie
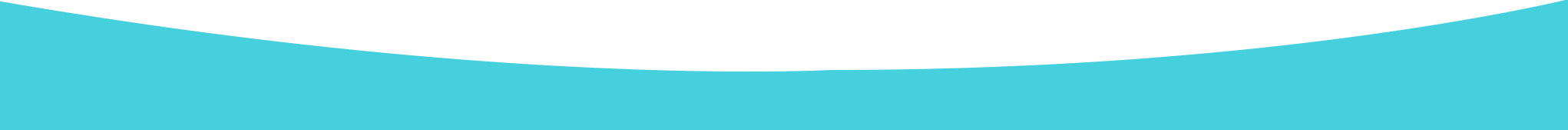
Je creëert zo’n hiërarchie door het gebruik van kleuren, contrasten, vormen, posities, texturen en lettertype groottes. Stel dat je geen gebruik maakt van titels en subtitels, zoals in het voorbeeld hieronder, heeft de lezer het gevoel alsof hij naar een muur van tekst kijkt. Met het gevolg dat hij al snel besluit om je email te sluiten en deleten.
 Afbeelding 2: Voorbeeld zonder visuele hiërarchie
Afbeelding 2: Voorbeeld zonder visuele hiërarchie
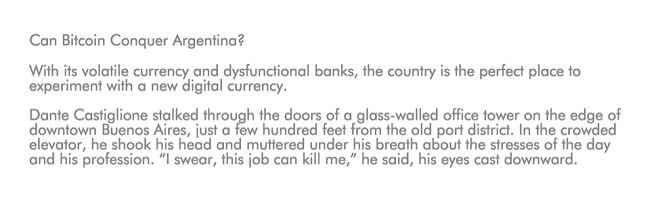
Wanneer je gebruik maakt van verschillende kleuren en lettertype groottes, wordt de informatie veel beter leesbaar en scanbaar. Hierdoor zal de lezer eerder geneigd zijn om je email te lezen.

Afbeelding 3: Voorbeeld met visuele hiërarchie
Om te testen of je op de goede weg bent, kan je de zogenaamde ‘Squint test’ toepassen. Neem wat afstand van je scherm en zorg dat het design van je email geheel zichtbaar is. Kijk scheel naar je scherm (je collega’s zullen je misschien wel raar aankijken) waardoor het beeld wazig wordt zoals in het voorbeeld hieronder. Wanneer je aandacht meteen wordt getrokken door de belangrijkste elementen in je email, zit je visuele hiërarchie goed!

Afbeelding 4: De squint test
2. Maak gebruik van een design grid
Een design grid is een framework dat je kunt toepassen om de elementen in je email, zoals titels, buttons en afbeeldingen te structureren met als doel de aandacht van de lezer te grijpen en ze door te laten klikken.
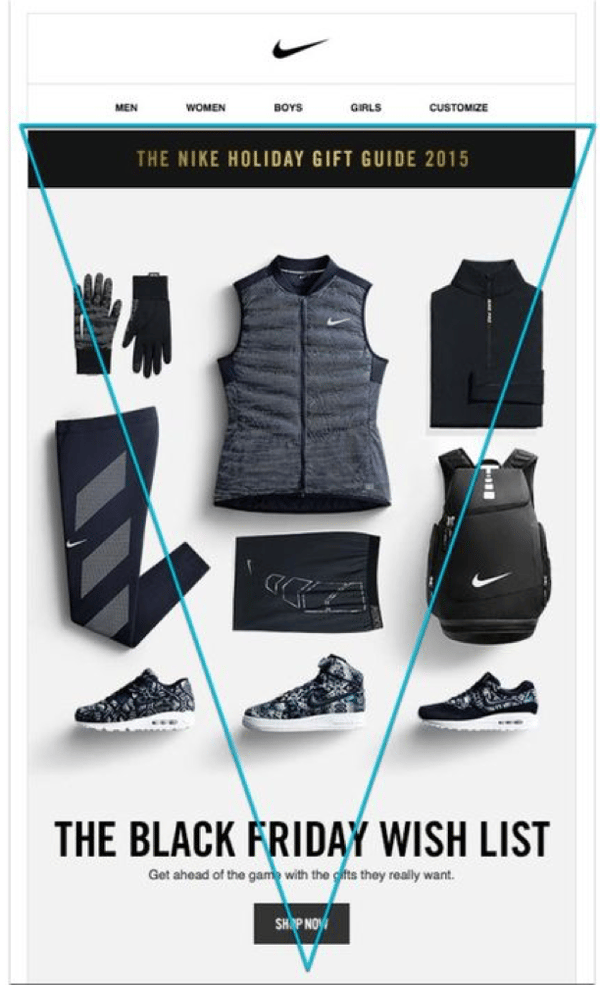
1. Inverted pyramid model
Een effectief model dat vaak wordt toegepast is het ‘Inverted pyramid’ model. Wanneer je dit model toepast start je met een korte maar krachtige headline die de hoofdboodschap weergeeft. Hierop volgt een sterke visual en een korte tekst die de boodschap verder ondersteund. Waarna je de lezer leidt naar een call to action button die duidelijk weergeeft welke actie de lezer moet ondernemen. Het grootste voordeel van dit model is dat het zeer functioneel is en de lezer de email snel kan lezen. Dit model is zeer geschikt wanneer je een product, actie of nieuws wilt promoten.


Afbeelding 5: Inverted pyramid model, voorbeeld Nike Afbeelding 6: Inverted pyramide model
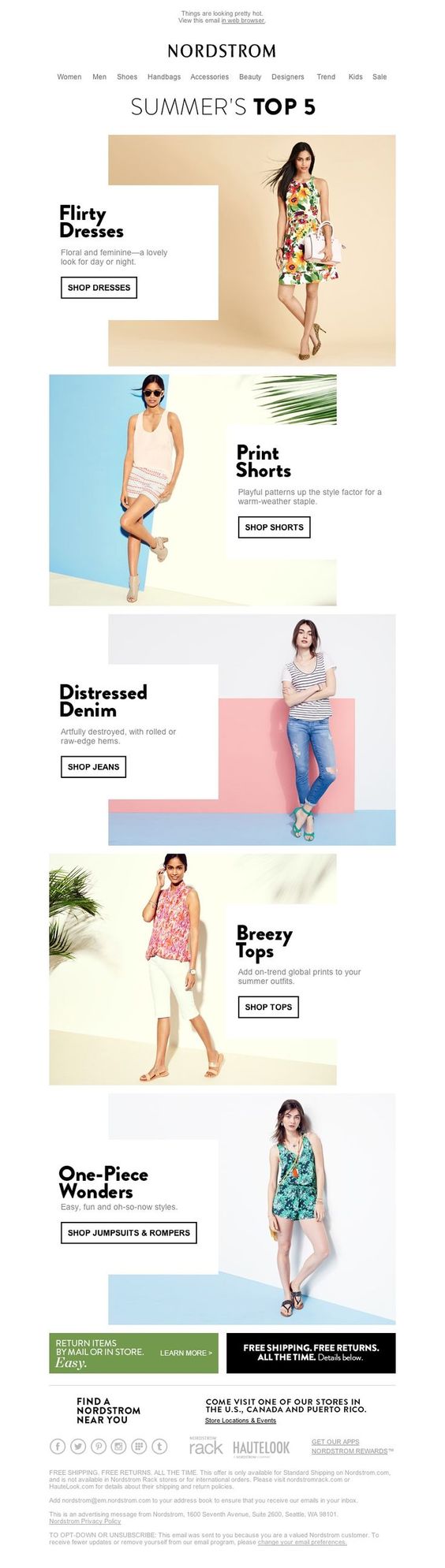
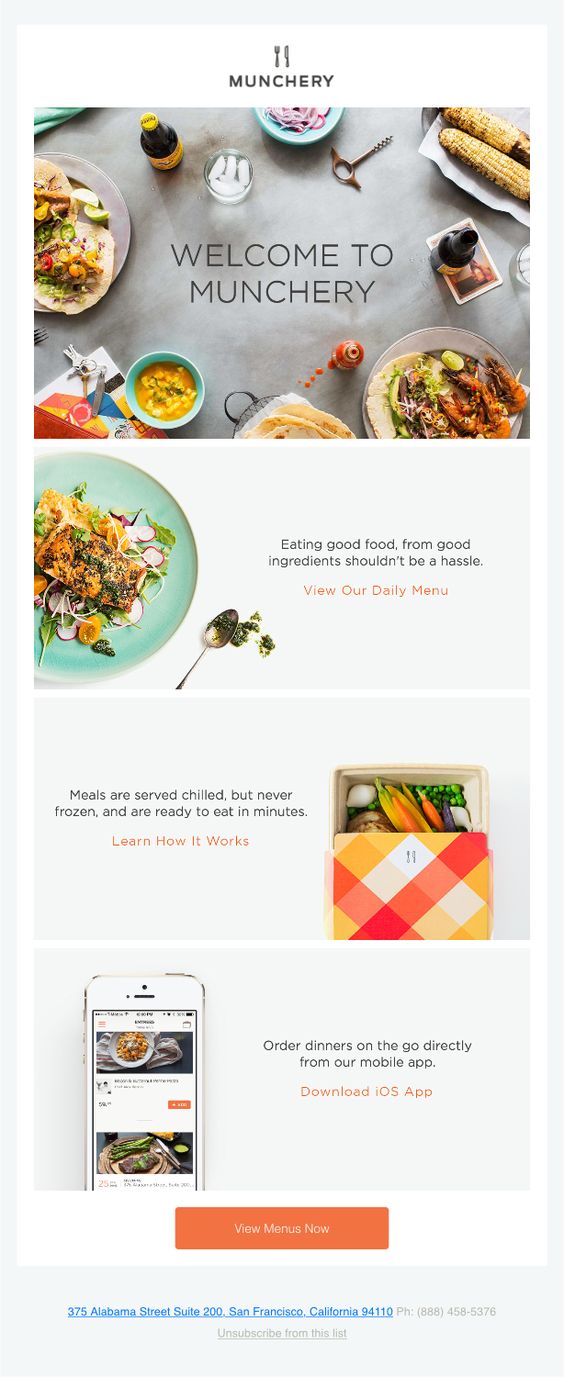
2. Zigzag model
Een andere effectieve layout is het zigzag model. Hierbij maak je gebruik van verchillende blokken die afwisselend bestaan uit een visual en tekst om zo de lezer stap voor stap door je email te leiden. Behalve dat dit er visueel zeer aantrekkelijk uitziet, is dit model zeer geschikt om grote hoeveelheden informatie op een simpele manier weer te geven.


Afbeelding 7: Zigzag model, voorbeeld Nordstrom Afbeelding 8: Zigzag model, voorbeeld Munchery
3. Hybride layout
Veel merken sturen emails met een hybride layout. Je plaatst dan een grote header bovenaan en plaatst alle secundaire content in verschillende kolommen eronder. Dit type model is ideaal wanneer je de lezer verschillende call-to-actions wilt laten uitvoeren. 

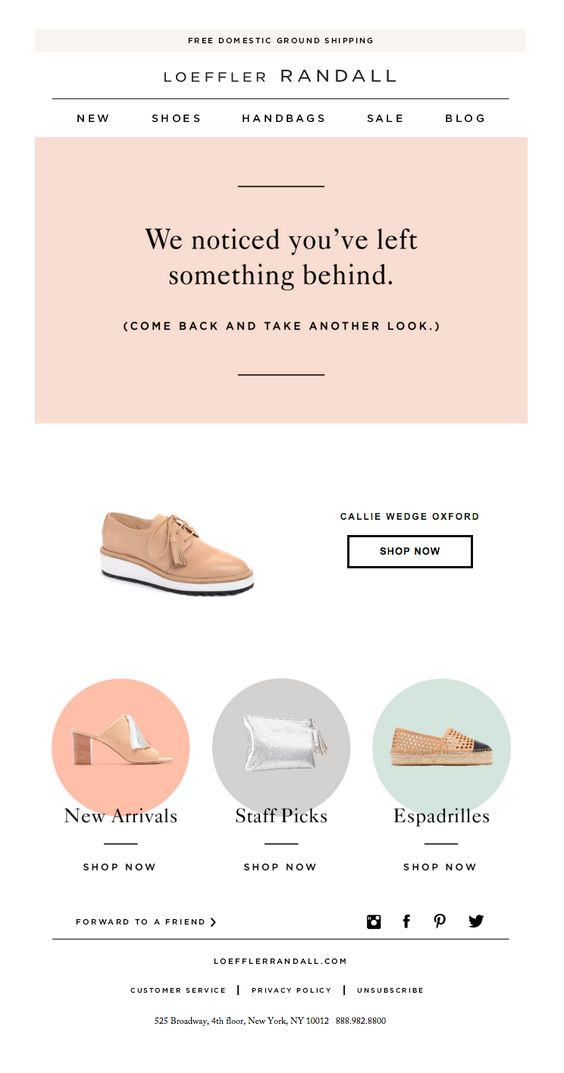
Afbeelding 8: Hybride layout, voorbeeld Loeffler Randell
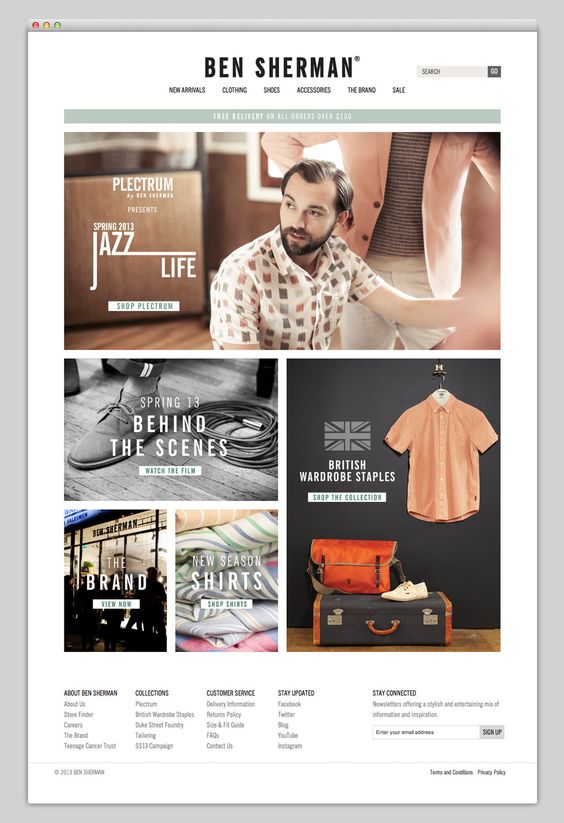
Afbeelding 9: Hybride layout, voorbeeld Ben Sherman
3. Kies de juiste kleuren
De kleuren die je kiest voor je email hebben niet alleen een enorme invloed op de emoties van je lezers maar bepalen ook de keuzes die ze maken. Het is zelfs zo dat 90% van de consumenten zijn mening vormt over een product op basis van de kleur alleen 4.
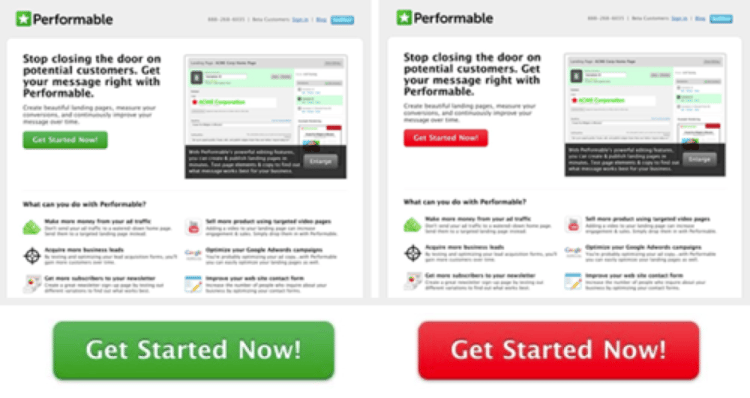
Het is van groot belang dat je kiest voor kleuren die de emoties van je lezers positief beïnvloeden. Dit geldt voor het gehele design van je email maar is vooral belangrijk voor je call-to-action buttons. Want juist deze zorgen voor conversies. Hubspot 5 testte dit uit met een rode en groene call-to-action button. De rode button leverde 21% meer conversies op dan de groene button.

Afbeelding 10: Hubspot test rode vs. groene call to action button
Naast opvallen, moet de kleur van je call-to-action button passen bij je doelgroep en merk. Hieronder vind je een overzicht van de verschillende kleuren en welke emoties ze oproepen.
 Afbeelding 11: Kleuren psychologie voor merken en call to action buttons
Afbeelding 11: Kleuren psychologie voor merken en call to action buttons
4. Voeg visuele hints toe
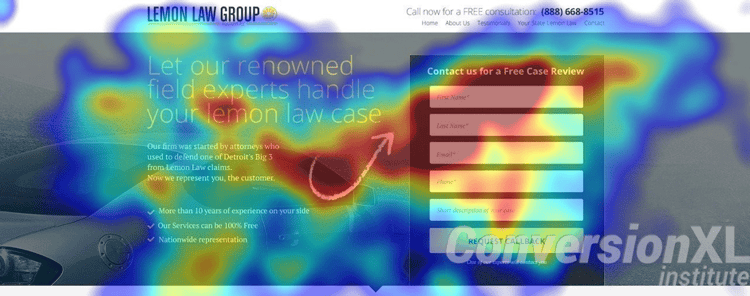
Elke email die je maakt, bevat een actie waarvan je wilt dat de lezers deze uitvoeren. Bijvoorbeeld in de vorm van een call-to-action button. Visuele hints kunnen je daarbij helpen. Denk bijvoorbeeld aan pijlen, lijnen, wijzende vingers of zelfs een afbeelding waarin een persoon in de richting van de actie kijkt.

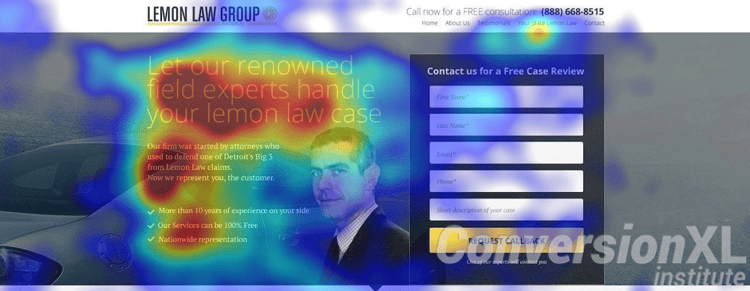
 Afbeelding 11: Voorbeeld visuele hints, zonder pijl Afbeelding 12: Voorbeeld visuele hints, met pijl
Afbeelding 11: Voorbeeld visuele hints, zonder pijl Afbeelding 12: Voorbeeld visuele hints, met pijl
Let wel op dat je deze subtiel toepast. Wanneer je deze elementen te nadrukkelijk gebruikt, zijn lezers juist eerder geneigd om af te haken. In het voorbeeld hierboven zie je duidelijk dat mensen hun aandacht vestigen op het invulformulier wanneer er een pijl is toegevoegd in de richting van het formulier. De pijl leidt namelijk de aandacht van de bezoeker naar het formulier. Doordat de aandacht van de lezer nu gevestigd is op het formulier, zullen ze deze ook sneller invullen.

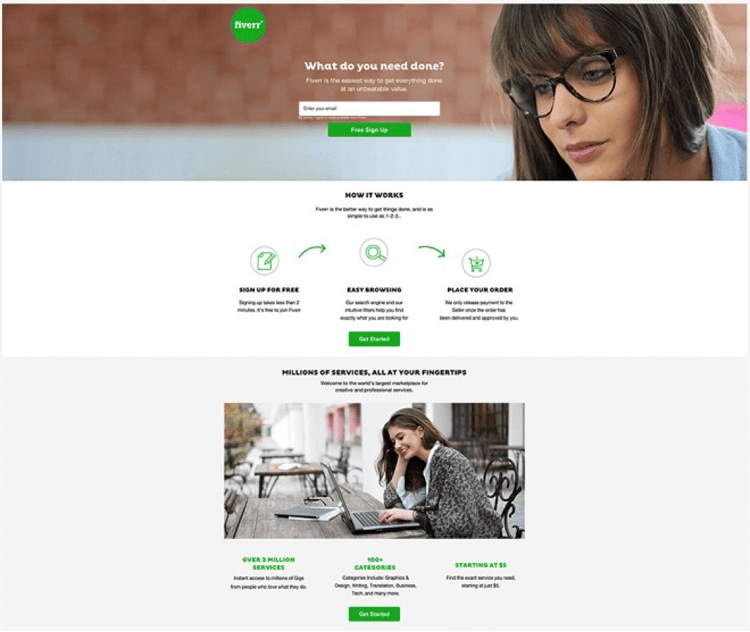
Afbeelding 13: Voorbeeld visuele hints, Fiverr
5. Maak gebruik van GIF’s
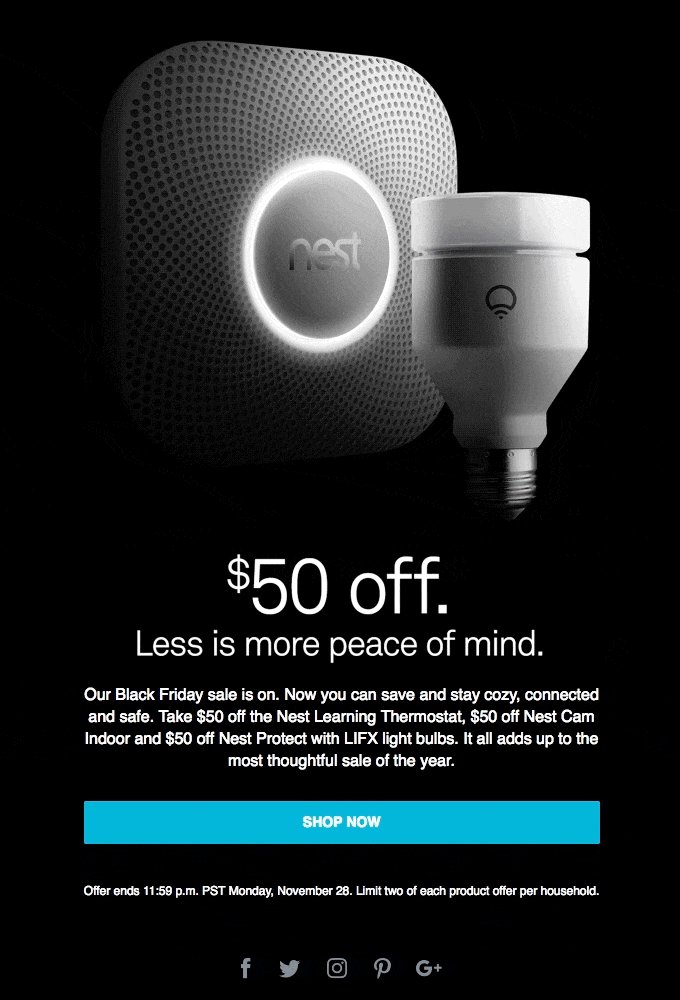
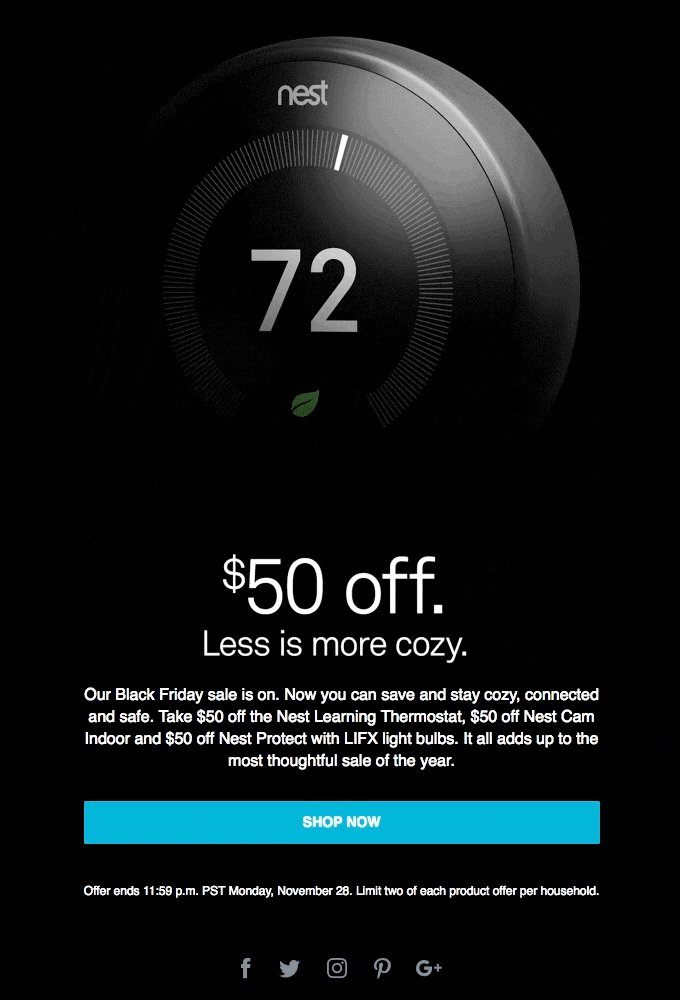
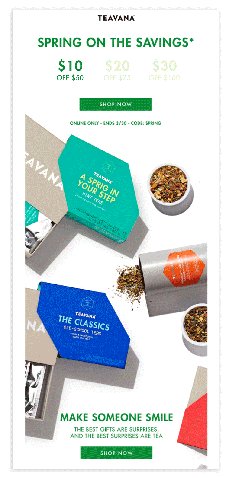
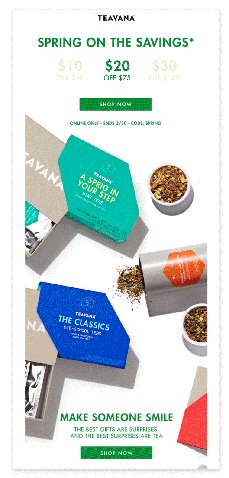
Niet alle email providers ondersteunen het bekijken van video's. GIF's zijn daarom een goed alternatief. Niet alleen zorgen ze voor een verrassend element in je emails, maar trekken ze ook de aandacht. Gemiddeld zorgen ze zelfs voor 26% meer conversies 6 ! Daarnaast zijn ze gemakkelijk toe te voegen en zijn ze qua bestandsgrootte vergelijkbaar met een gewone JPEG afbeelding. Een makkelijke en effectieve manier dus om je emails te upgraden.


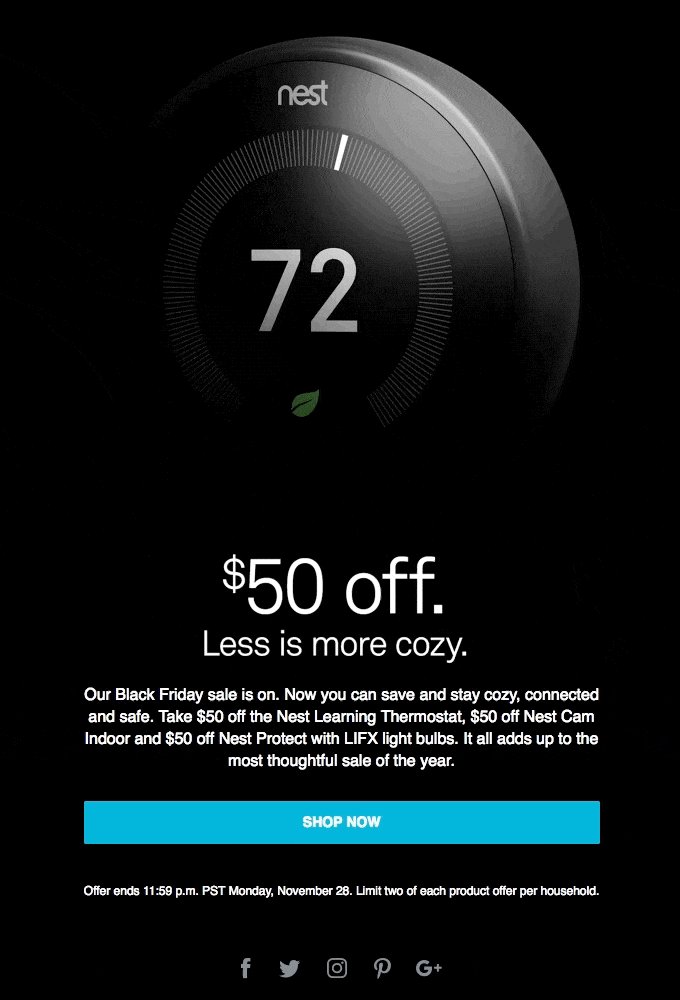
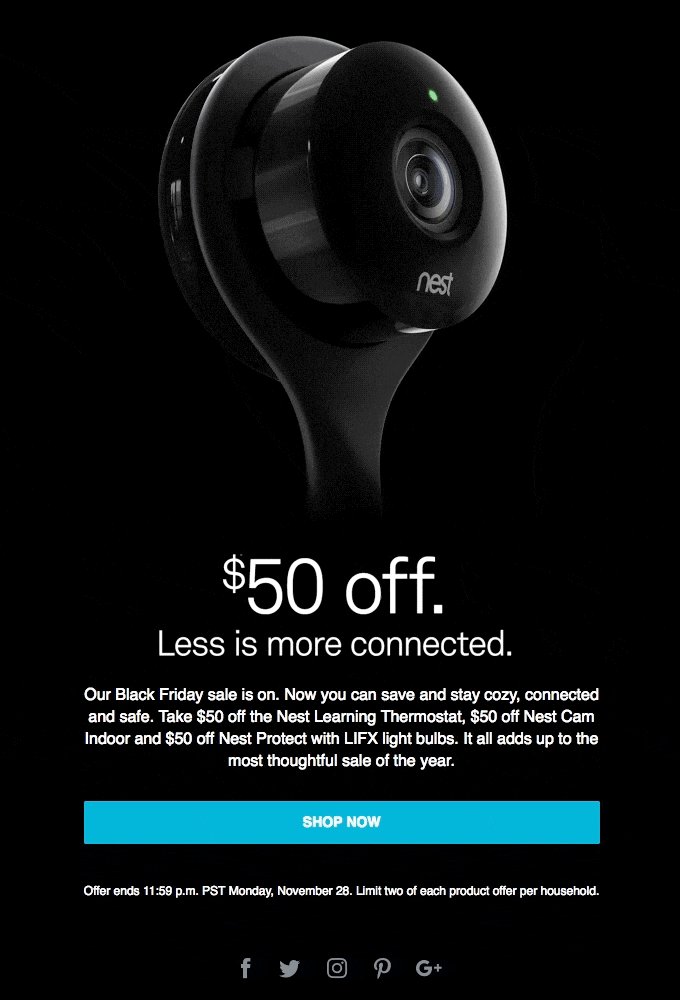
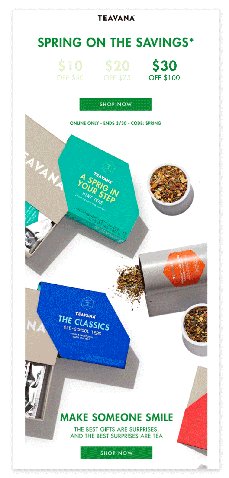
Afbeelding 14: Voorbeeld GIFs, Nest Afbeelding 15: Voorbeeld GIFs, Teavana
6. Laat je inspireren, experimenteer en test
Het design van je email verbeteren, kan op talloze manieren. Naast het aanpassen van je algehele lay-out, kunnen kleine aanpassingen zoals de kleur van je call-to-action buttons al een groot verschil maken. Dus laat je inspireren, experimenteer en test je email design totdat je uiteindelijk een design hebt gecreëerd dat het best werkt voor jouw merk. Test wel maar 1 ding tegelijk zodat je de impact van je aanpassing goed kunt meten.
Wil je graag nog extra tips ontvangen of heb je nog vragen? In ons ebook rond e-mail marketing vind je allerlei tips rond het opbouwen van je e-mail marketingdatabase, het schrijven van een e-mail klepper en hoe je je lezerspubliek nu het best segmenteert. Download 'm nu!
1. https://www.emarketer.com/Article/Email-Continues-Deliver-Strong-ROI-Value-Marketers/1014461
2. https://www.emailmonday.com/dm
4. http://www.emeraldinsight.com/doi/abs/10.1108/00251740610673332
5. https://blog.hubspot.com/blog/tabid/6307/bid/20566/The-Button-Color-A-B-Test-Red-Beats-Green.aspx
6. http://semgeeks.com/blog/how-animated-gif-emails-can-increase-your-conversion-rates
Ook interessant voor jou
Gerelateerde blogposts

Maak in 6 stappen het ideale email marketing plan

Email marketing: het belang van segmenteren