Aan de slag met Google Tag Manager [TUTORIAL]

Tags zijn tegenwoordig niet meer weg te denken bij websites. Facebook, Linkedin, Hotjar, Google Analytics... ze willen allemaal toegang tot je website om gegevens te kunnen tracken.
Maar een veelvoud aan deze tags kan de performance van je website vertragen.
Daarnaast is het vaak moeilijk nog een overzicht te bewaren welke tags actief zijn op je website. Tag Manager biedt de oplossing. Laat me je erin wegwijs maken met deze Google Tag Manager tutorial.
Wat is Google Tag Manager en waarom gebruiken we het?
Google Tag Manager is, zoals de naam het zelf zegt, een manager van tags. Het laat toe om via een eenvoudige interface verschillende tags toe te voegen, aan te passen en te verwijderen zonder dat je de broncode van je website hoeft te wijzigen.
Google Tag Manager versnelt de performance van je website door de verschillende tags in één keer naast elkaar (asynchroon) in te laden in plaats van één na één achter elkaar. Indien je veel tags op je website hebt staan kan je hierdoor je website effectief sneller maken.
Wat je leert in deze tutorial
In deze Google Tag Manager tutorial doorlopen we 3 stappen:
1. Google Tag Manager instellen
2. Tags migreren
3. Triggers voor Google Analytics aanmaken
*Vereisten voor deze tutorial:
- Toegang hebben tot je website
- In het bezit zijn van een Google (Analytics) account
1. Google Tag Manager instellen
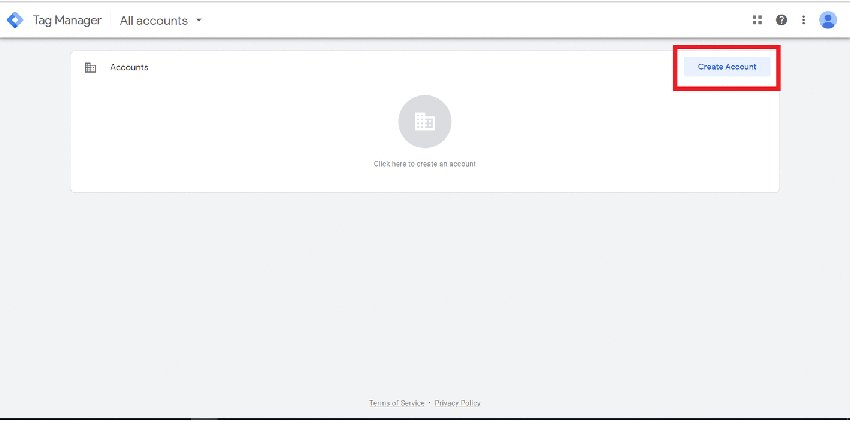
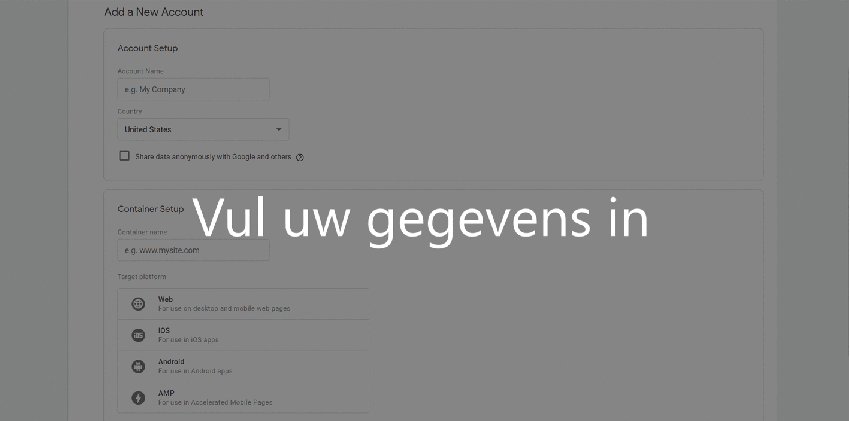
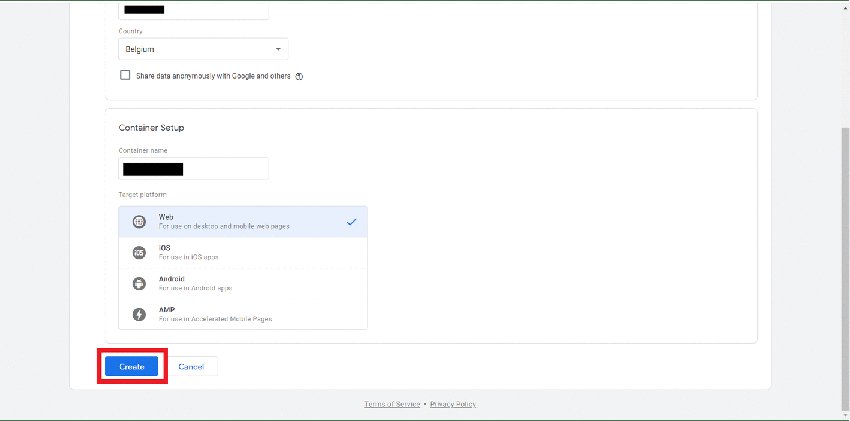
Ga naar Google Tag Manager en volg deze stappen om Google Tag Manager aan je website toe te voegen.

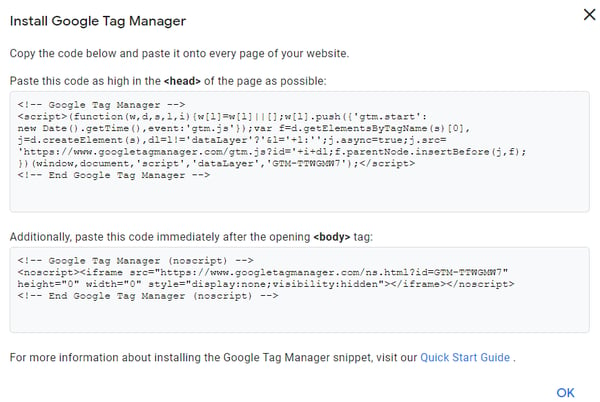
Na het aanmaken van een account zie je een venster waarin de 2 tags van Google Tag Manager tevoorschijn komen. De eerste tag plaats je helemaal bovenaan in de HEAD van de HTML. De tweede tag plaats je bovenaan in de BODY van de HTML. Dit kan je zelf doen of aan een web developer vragen. Eens dit achter de rug is, kunnen we beginnen met het echte werk: het opzetten en migreren van tags.

2. Tags migreren
Is het opzetten gelukt? Prima, nu kunnen we naar het volgende onderdeel van deze Google Tag Manager tutorial.
Als je website al tags bevat, is het belangrijk deze tags te migreren naar Google Tag Manager.
Het migreren van tags staat gelijk aan het verwijderen van de tags op de website en vervolgens deze tags toe te voegen aan Google Tag Manager. Indien we de tags van op de bestaande website niet verwijderen en deze ook in Google Tag Manager invoegen, bestaat de kans dat ieder event dubbel opgenomen wordt doordat er 2 tags actief zijn op de website. Dit zou diensten zoals Google Analytics en Facebook in de war kunnen brengen. Het is daarom belangrijk de bestaande tags te migreren.
Migratie doe je best door volgende stappen te volgen:
- Maak een lijst van alle tags op de huidige website
- Voeg deze tags toe aan Google Tag Manager
- Ga in preview mode en controleer of de tags actief zijn
- Verwijder de tags uit de broncode van je website
- Publiceer de tag manager.
- Controleer je Google tags aan de hand van 'Google Tag Assistant'
Ga naar de broncode van je website en kijk in de HEAD van je HTML welke tags actief zijn op je website.
Let op: Soms plaatsen developers tags ook lager of op willekeurige plaatsen in de code. Je kan dan zoeken via ctr+f naar "Facebook" "hotjar" etc om te zien of je iets tegenkomt of zoeken naar "<!--" wat meestal aanduidt dat er tag volgt.
Voeg vervolgens iedere tag toe aan je tag manager door deze stappen te volgen:
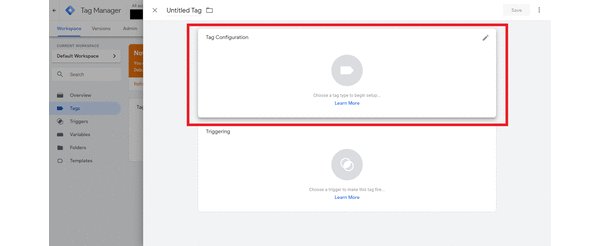
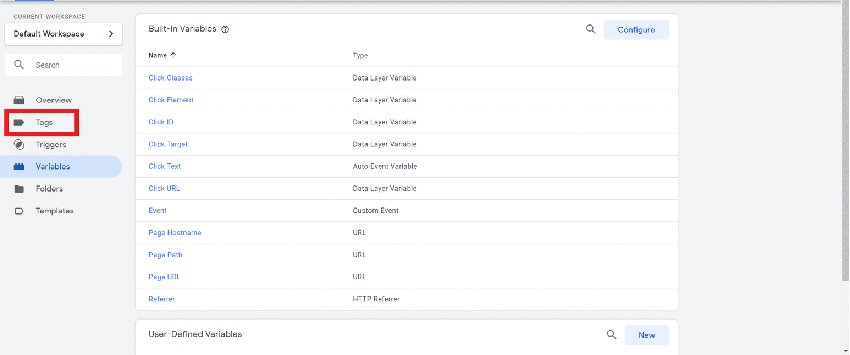
- klik op de knop 'Tags'.
- Geef je tag een naam (links bovenaan).
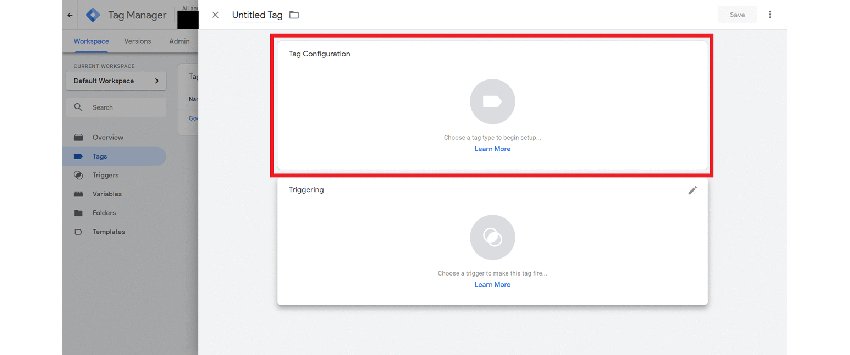
- Klik op 'Tag configuratie'.
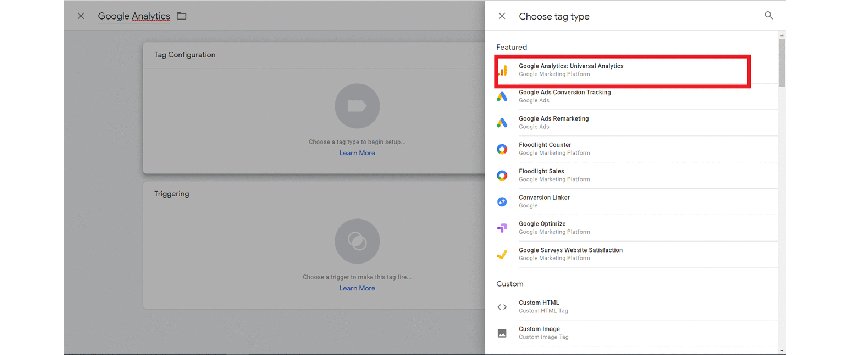
- Selecteer een dienst waarvan je de tag wenst toe te voegen.
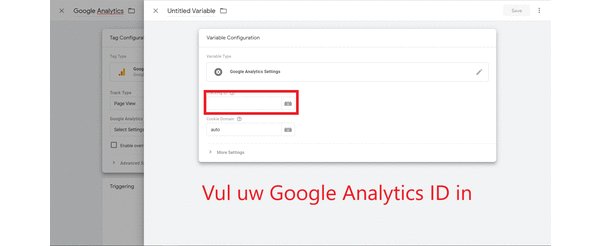
- Vul de gegevens van je dienst in.
- Zeker niet vergeten: SLA ALLES OP!
In onderstaand voorbeeld zie je hoe we een Google Analytics tag toevoegen.

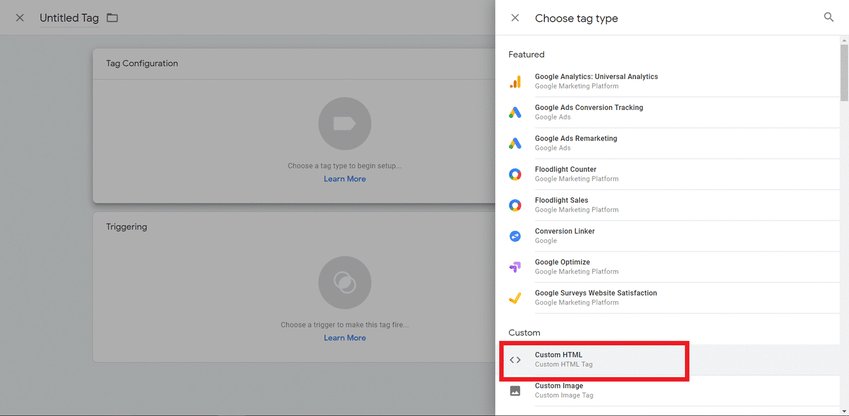
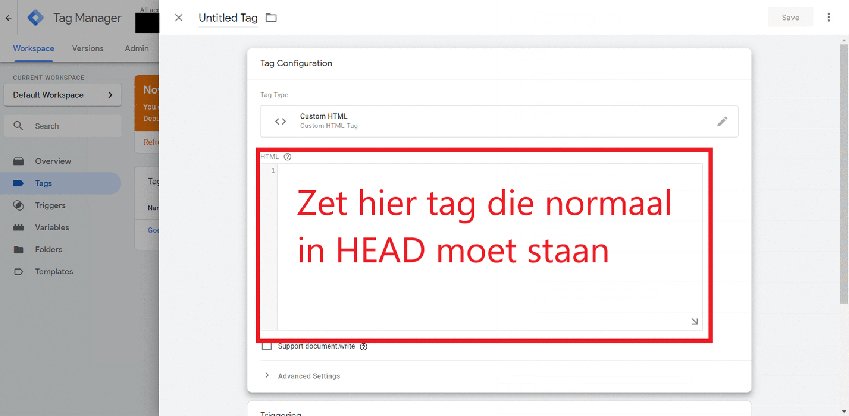
Indien je tag niet in de lijst van Google staat, kan je deze tag toevoegen door onderaan de lijst op ‘Custom HTML’ te klikken. Een Facebook pixel inladen in Google Tag Manager kan enkel via ‘Custom HTML’ gedaan worden.

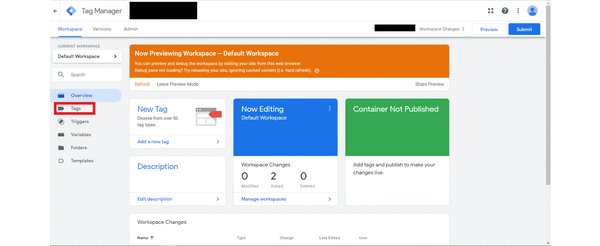
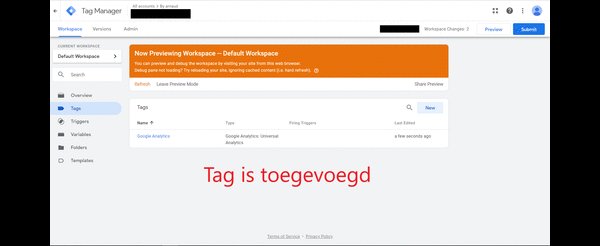
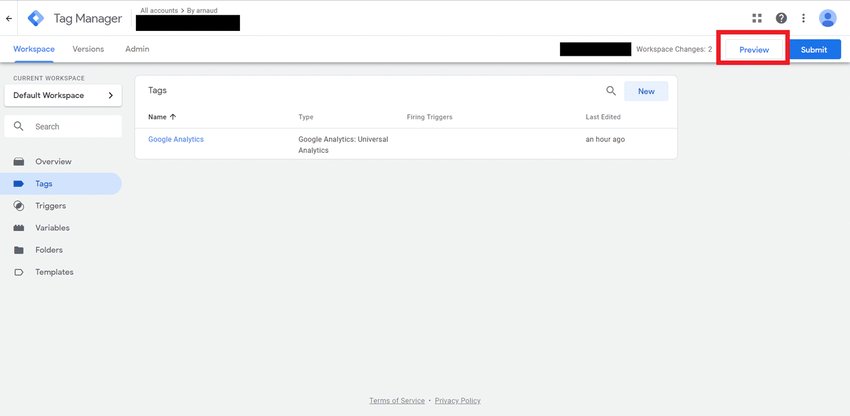
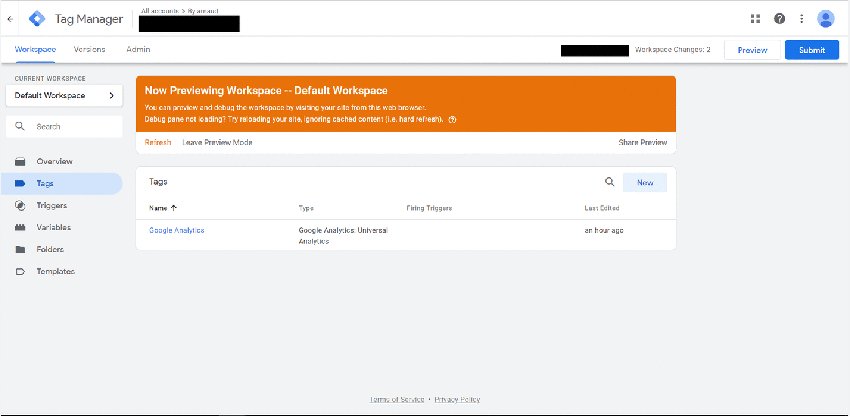
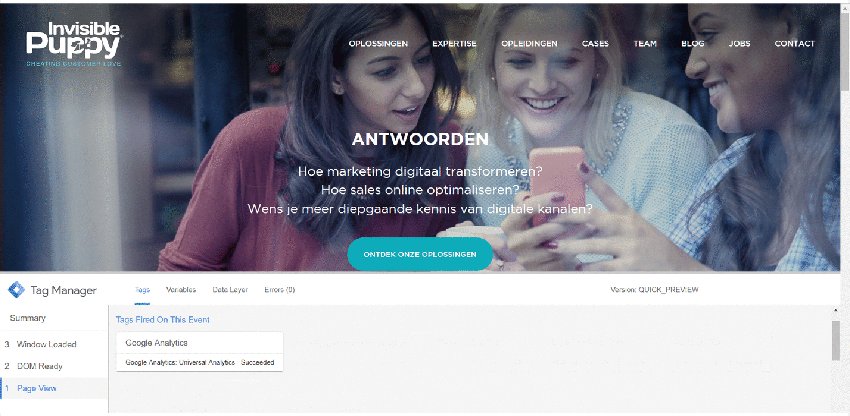
Ga in Preview mode en controleer of de tags actief zijn door naar je webpagina te gaan. Als alles goed verloopt zal je onderaan de website een bar van Google zien waar je al je tags te zien krijgt. Indien je Google Analytics tag actief is, zie je onder de rubriek 'Page view' de tag ‘Google Analytics’, met erboven ‘Tags fired on this event.’

Indien al de tags opgeladen en actief zijn op je website (in preview mode) mag je de originele tags uit de broncode van je website verwijderen.
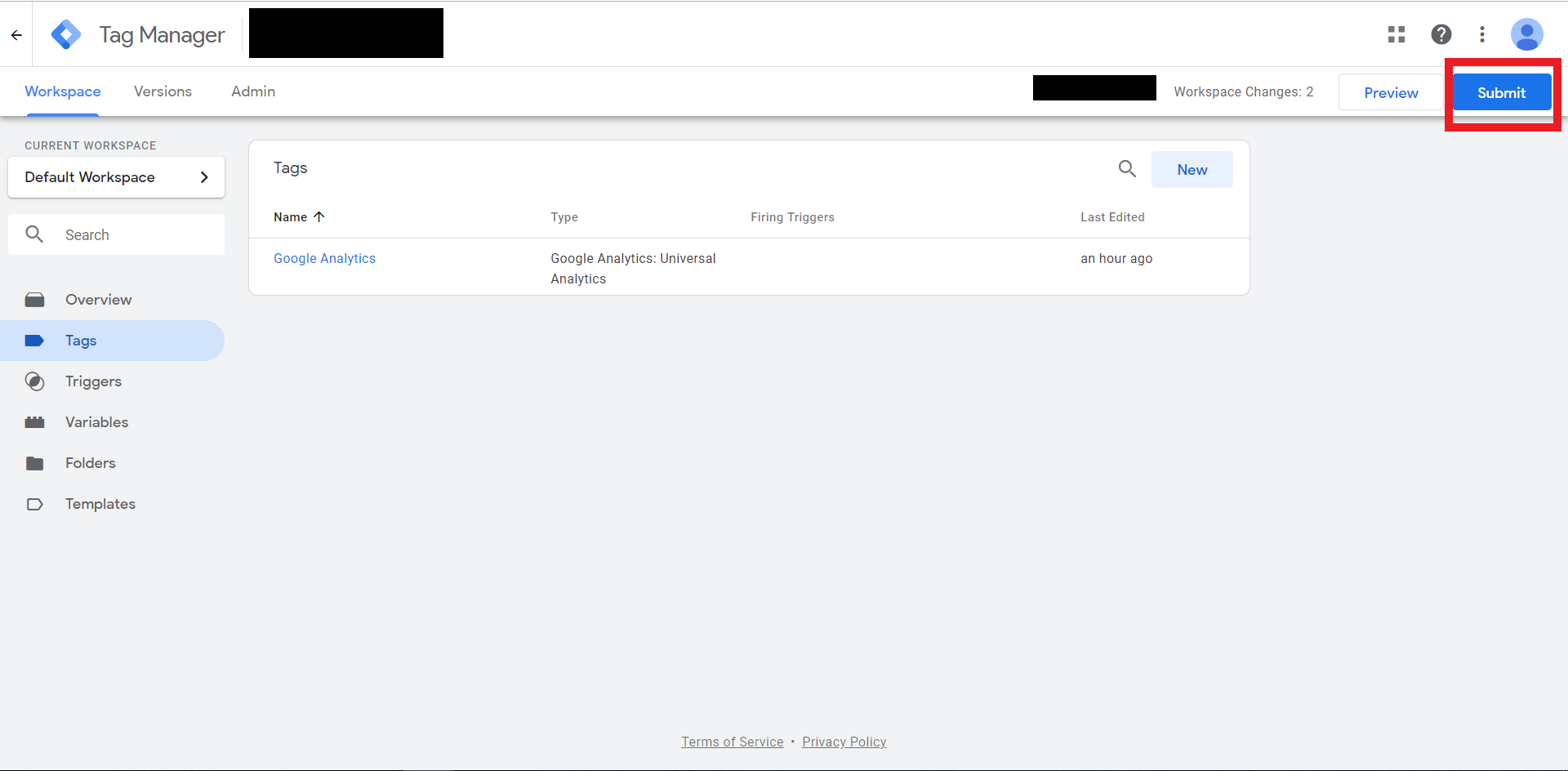
De laatste stap bestaat eruit je Google Tag Manager te activeren. Dit doe je door op 'Submit' te drukken.

Heb je moeite met het migreren van je tags? Ontdek onze Google Tag Manager opleiding waar we er samen door gaan.
3. Triggers voor Google Analytics aanmaken
Stel, je wenst te weten wanneer iemand interactie heeft gehad met een element op je pagina. Dan kan je dit via Google Tag Manager doen in combinatie met Google Analytics.
Google Tag Manager is opgebouwd uit 3 onderdelen:
- Tags: sturen info door naar de desbetreffende tool.
- Triggers: observeren de pagina op interacties en beslist wanneer een tag geactiveerd moet worden.
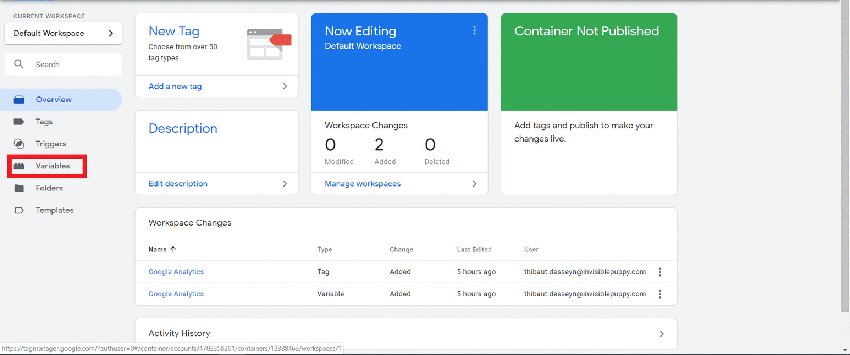
- Variabelen: volgen een element op de pagina.
Om te beginnen gaan we de Google Analytics tag activeren voor wanneer iemand op de knop 'ontdek onze oplossingen'op onze website djet.

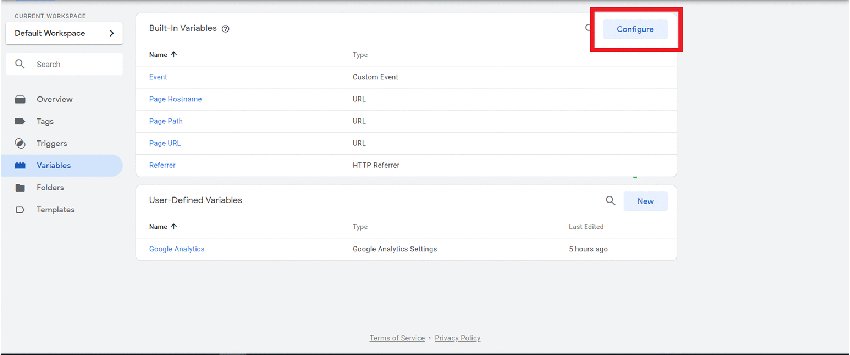
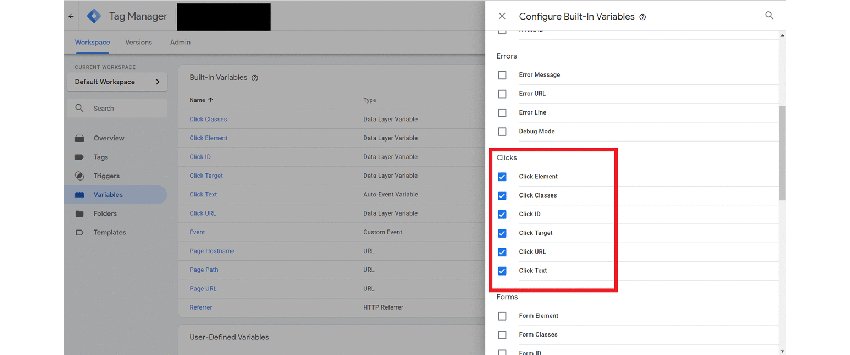
Als eerste gaan we de gepaste variabele toevoegen. Dit doen we door de juiste variabele uit de lijst te selecteren. In ons geval is dit de click variabele. Hoe je dat precies doet zie je hieronder.

Als de click variabelen geselecteerd zijn gaan we naar de lijst met tags.
- Voeg niejee tag toe. Wij kiezen voor 'Home button'.
- Kies als tag configuratie 'Google Analytics'.
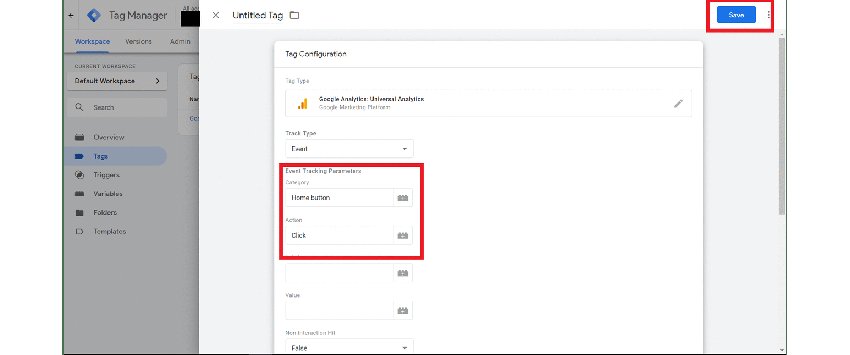
- Je ziet dat Google Analytics geselecteerd is. Vervolgens zie je 2 opties: 'Track type' en 'Google Analytics' setting. Bij track type kies je 'Events'.
- Na het aanklikken van events komt onmiddellijk een lijst met 'Category' 'Action' 'Label' en 'Value' tevoorschijn. Voorlopig gaan we ons beperken tot 'Category' en 'Action'. Onder 'Category' omschrijven we het element waarover dit gaat. Bij ons is dit 'Home' button. Onder 'Action' omschrijven we de actie tegenover het element. Bij ons is dit 'click'.

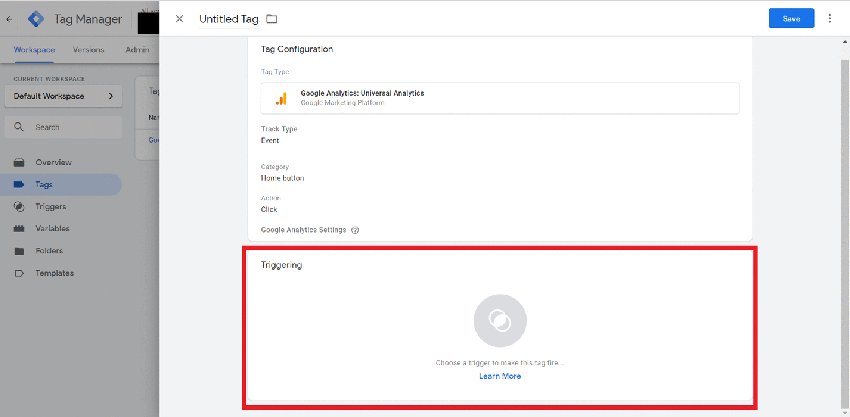
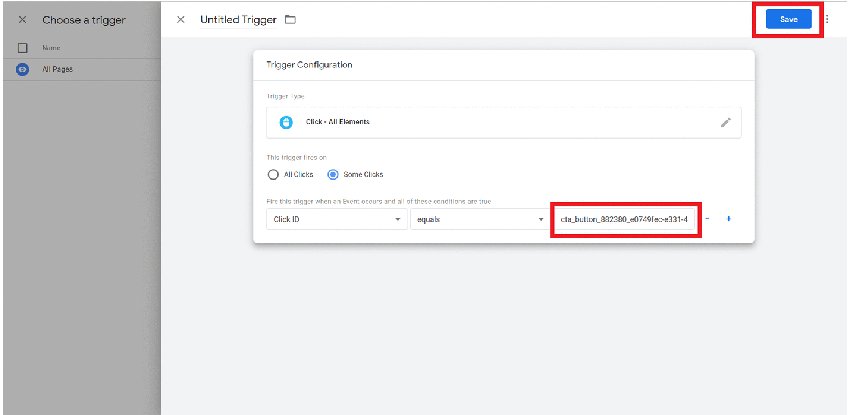
De volgende stap is het toevoegen van een trigger.
- Klik op 'triggering'.
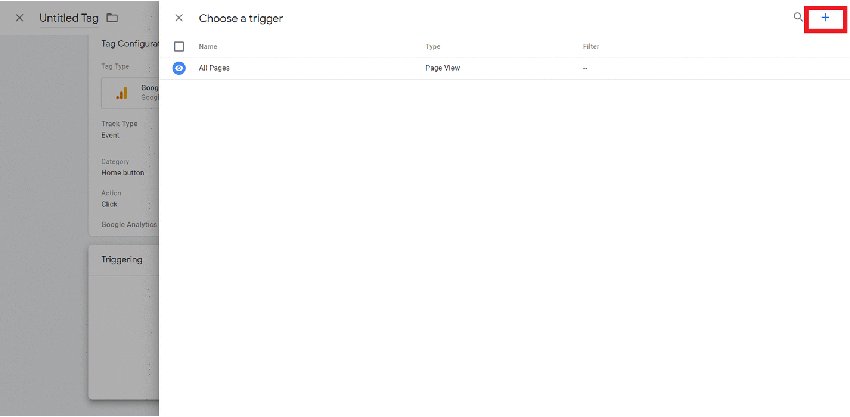
- Klik op het '+'- teken rechts bovenaan om een niejee trigger aan te maken.
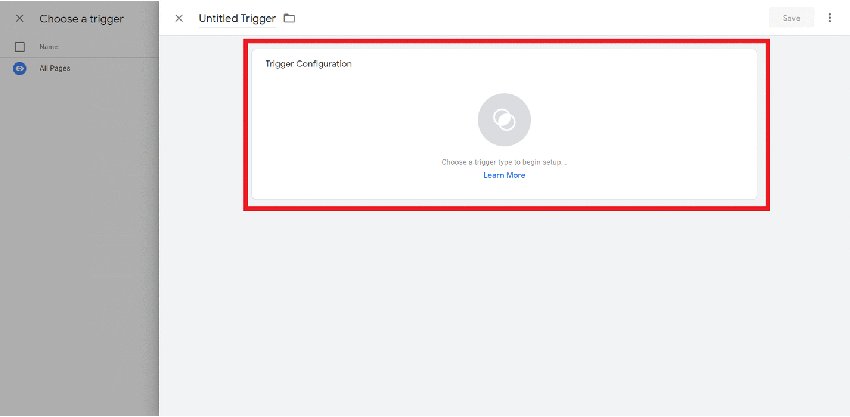
- Klik nu nogmaals op triggering.
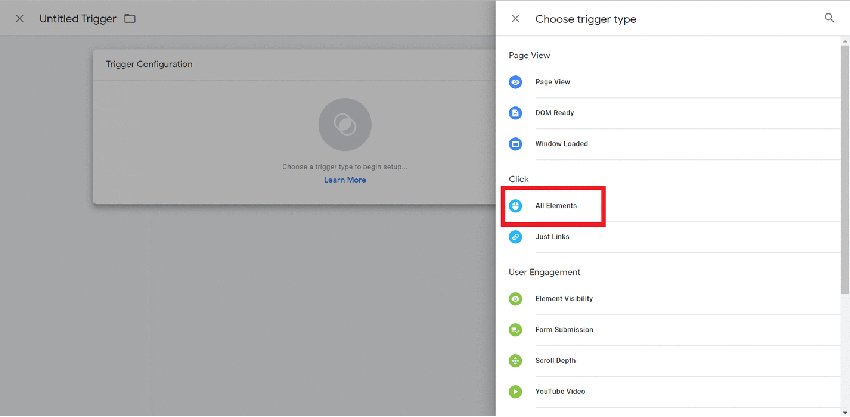
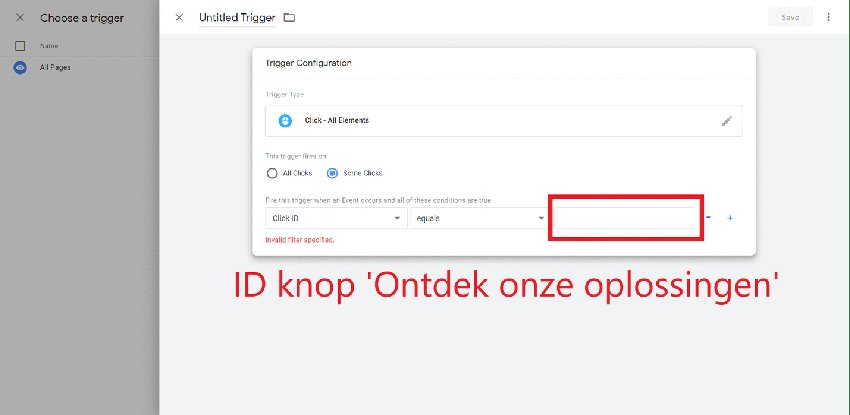
- Rechts zie je een lijst van triggers. Wij kiezen voor de trigger: 'All elements' onder 'Click'.

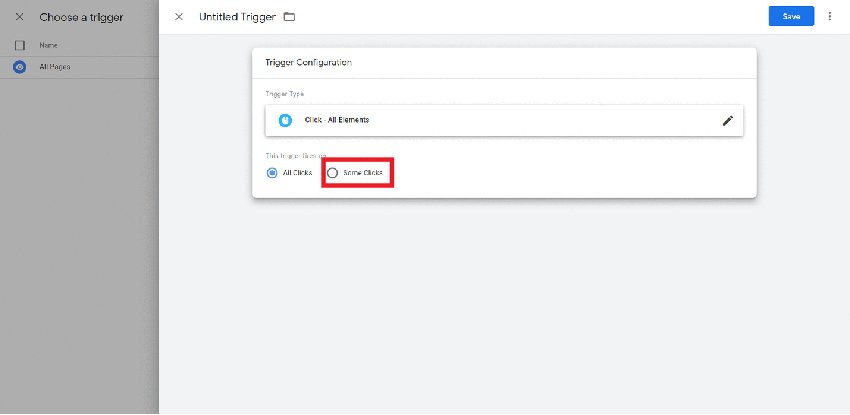
- Kies bij 'this trigger fires' voor 'Some clicks'.
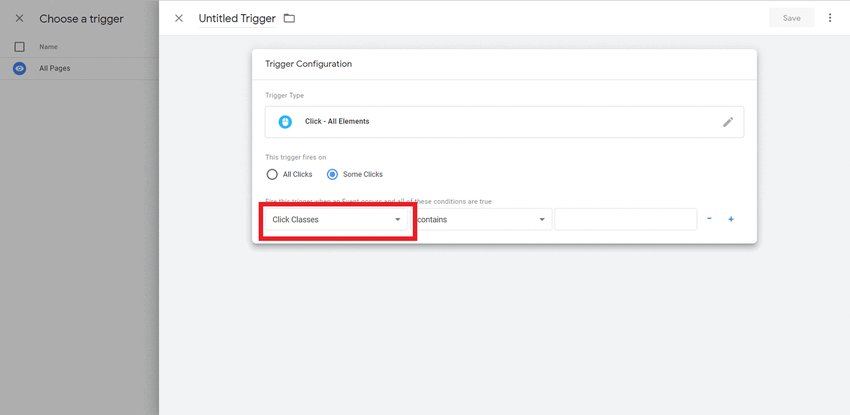
- In de lijst onder 'Click Classes' selecteer je 'Click ID'
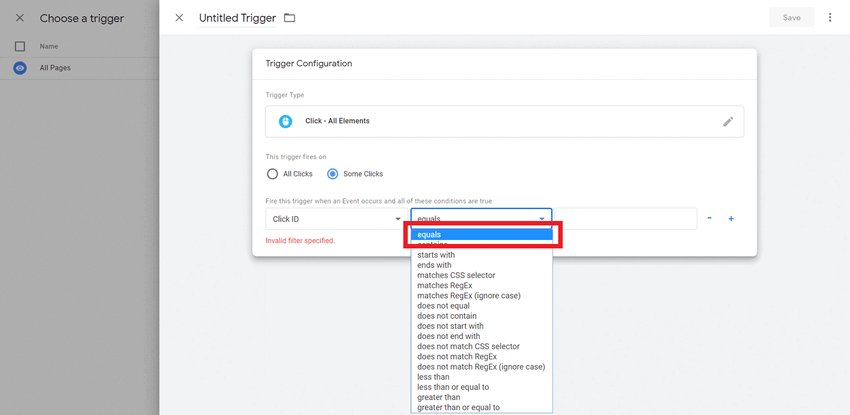
- In de lijst onder 'Contains' selecteer je 'Equals'

Nu de trigger ingesteld is op een klik die gelijk is aan een ID op je pagina, moeten we de juiste ID van de knop terugvinden.
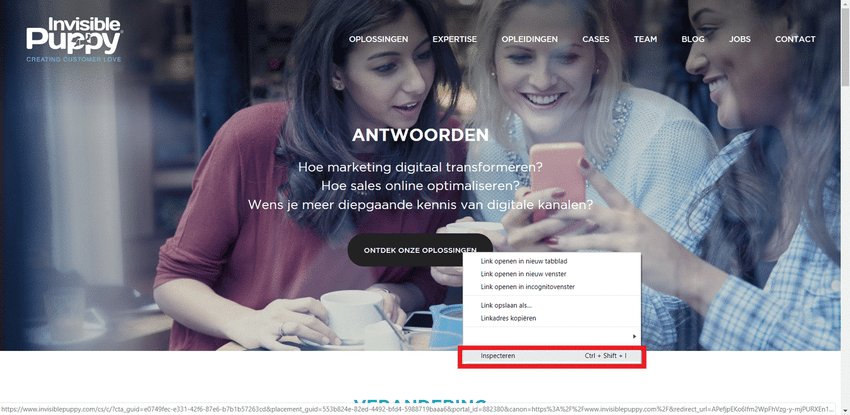
- We gaan naar onze website en klikken met onze rechtse muisknop op de knop en kiezen vervolgens 'Element inspecteren'
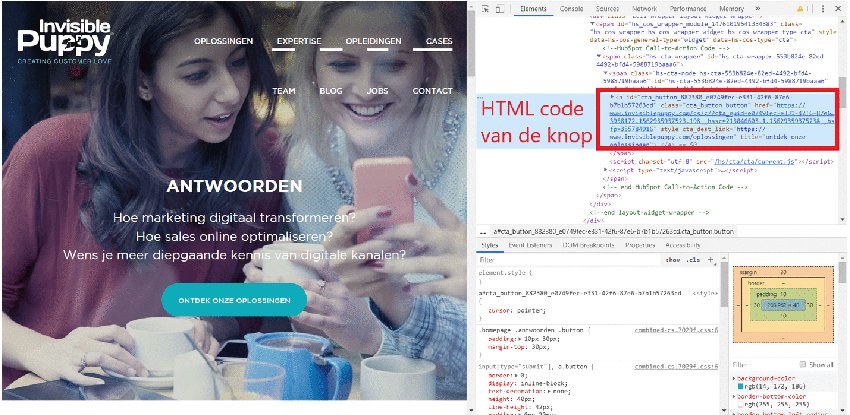
- Rechts van ons zien we de HTML code van het element op onze pagina.
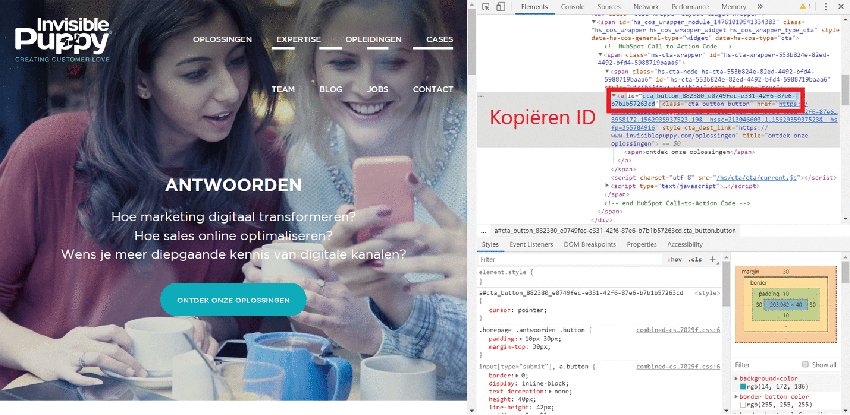
- Aangezien we zoeken op ID, kijken we naar de ID van onze knop. Hier is dit: “cta_button_882380_e0749fec-e331-42f6-87e6-b7b1b57263cd”
- We kopiëren deze ID en plakken hem in onze trigger.
- We geven onze trigger een naam en slaan hem op.
- Nadien slaan we ook de tag op.

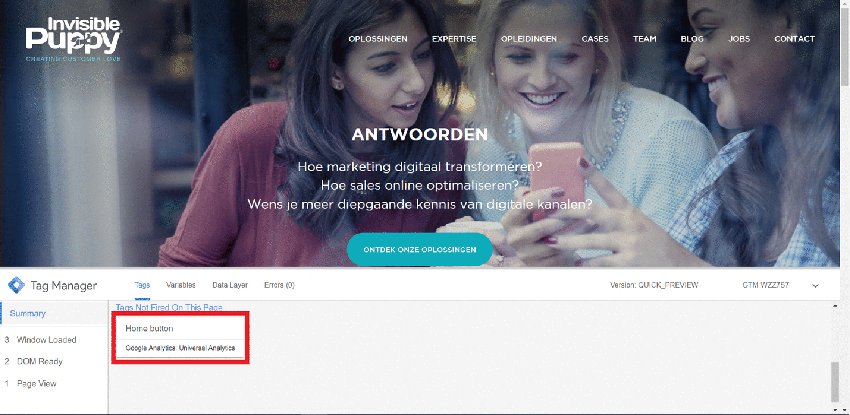
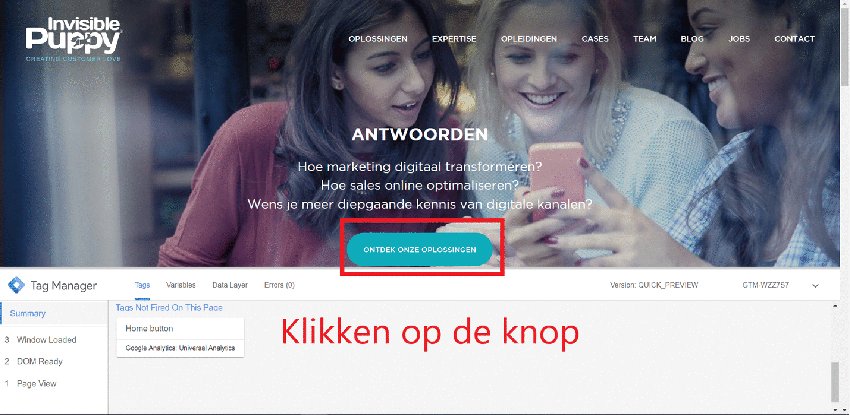
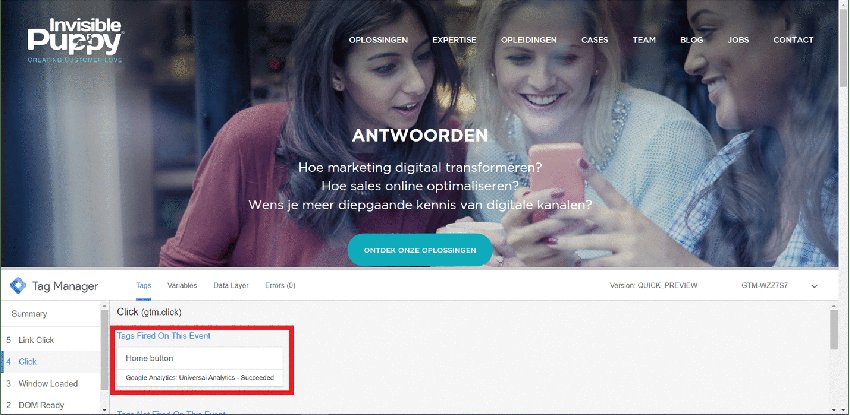
Om te kijken als onze tag geactiveerd wordt bij het klikken van de knop gaan we in Preview mode. We zien onderaan dat de tag geladen is op onze pagina. Als we klikken op de knop zien we dat de tag geactiveerd is.

Proficiat, je hebt de Google Tag Manager tutorial voltooid!
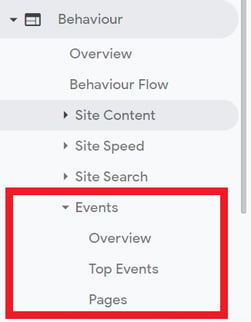
Je hebt nu succesvol een trigger opgezet in Google Tag Manager. Weet dat je ook heel wat andere triggers buiten 'Click' kan opzetten. Eens je daarmee klaar bent, kan je de data van die triggers terugvinden onder 'Behaviour' en 'Events' in Google Analytics. Hoe je deze data nadien kan verwerken in Google Data Studio ontdek je in deze blog. Of ontdek hoe je dankzij deze events jouw website kan verbeteren dankzij Google Analytics.

Heb je aan deze Google Tag Manager tutorial niet voldoende of duik je er liever met een expert in? Rek dan een half dagje uit om met ons jouw Tag Manager te implementeren en de juiste triggers en variabelen in te stellen tijdens een praktische opleiding Google Tag Manager.
En? Ben jij getriggerd? ;-)
Groeten,
Thibaut
Ook interessant voor jou
Gerelateerde blogposts

Video Marketing - Hoe begin je eraan?

E-commerce SEO: de ultieme checklist [2024]